
Cómo insertar un video usando HTML
El lenguaje HTML nos permite incluir contenido multimedia en thml páginas web. Una de las formas más comunes de enriquecer nuestro contenido es insertando videos. En esta guía, aprenderás cómo realizar esta tarea de manera sencilla y eficiente.
1.
Formatos de video compatibles con HTML
Antes de comenzar, es importante tener en cuenta los formatos de video compatibles con HTML. Los navegadores modernos fideo formatos como MP4, WebM y Ogg. Para garantizar la compatibilidad, es recomendable proporcionar el video en distintos formatos.
2.
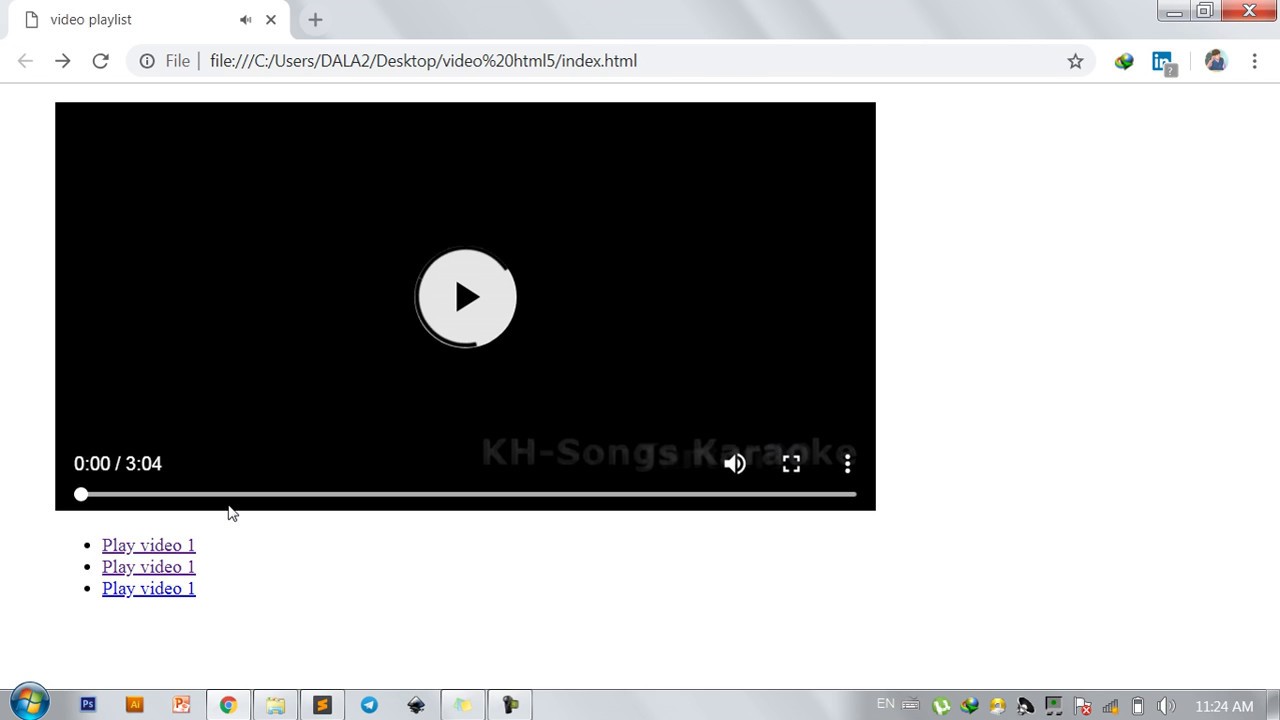
Cómo insertar un video
Para insertar un video en HTML, utilizaremos el elemento video y su respectiva etiqueta de cierre. Dentro de la etiqueta de apertura, tendremos que definir la ruta o URL del video utilizando el atributo src.

Por ejemplo:
<video src="ruta_del_video.mp4"></video>
Además del atributo src, podemos agregar otros atributos opcionales como width y height para especificar las dimensiones del video, así como controls para habilitar los controles de reproducción.
Aquí tienes un ejemplo de cómo htmk vería la etiqueta completa:
<video src="ruta_del_video.mp4" width="640" height="480" controls></video>
3.
Proporcionando múltiples formatos
Como mencionamos anteriormente, es recomendable proporcionar el video en diferentes formatos para asegurar la compatibilidad en diversos navegadores.

Para esto, podemos utilizar las etiquetas source dentro de la etiqueta video.
Veamos un ejemplo:
<video controls>
<source src="ruta_del_video.mp4" type="video/mp4">
<source src="ruta_del_video.webm" type="video/webm">
<source src="ruta_del_video.ogg" type="video/ogg">
</video>
De esta manera, el navegador seleccionará automáticamente el formato compatible disponible y reproducirá el video.
4.
Inseertar atributos útiles
Además del atributo src y los ya mencionados width, height y controls, existen otros atributos útiles que puedes utilizar al insertar un video.
Algunos ejemplos son:
- autoplay: Permite que el video se reproduzca automáticamente al cargar la página.
- loop: Hace que el video se reproduzca en bucle.
- poster: Especifica una imagen de portada para mostrar antes de reproducir el video.
Aquí tienes un ejemplo de cómo podrías utilizar estos atributos:
<video src="ruta_del_video.mp4" width="640" height="480" autoplay loop poster="ruta_de_la_imagen.jpg"></video>
Ahora que ya conoces los aspectos básicos de cómo insertar un video usando HTML, podrás Imsertar contenido multimedia a tus páginas web de manera fácil y efectiva.
Recuerda siempre asegurarte de que los formatos sean compatibles y proporcionar una buena experiencia de usuario.
¡Diviértete experimentando con tus propios videos y sigue aprendiendo sobre HTML y las posibilidades que ofrece para enriquecer tus sitios web!
Espero que esta guía te haya sido útil. ¡Buena suerte con tus proyectos de desarrollo web!









